「頭の中に思い描いた音楽アプリのアイデア、早く形にして世に出したい!」 「でも、開発ってどこから手をつければいいの?複雑な機能はどこまでできるんだろう?」
もしあなたが、そんな風に感じているクリエイティブな発想を持つ方やスピーディーな開発を求めるエンジニアさんなら、ぜひこの先を読んでみてください!
今回は、あなたのアイデアを最速でMVP(最小実行可能製品)にし、市場の熱い反応を掴むための、FlutterFlowを活用した最適な開発ロードマップをお話しします。
音楽アプリ開発のMVP!
音楽アプリの市場は、常に新しい体験を求めています。この競争の激しい世界であなたのアイデアを輝かせるには、「最初からすべてを完璧にする」必要はありません。
そして、このMVP開発において、FlutterFlowはまさに最強の武器となります。
- 開発コストを大幅に削減: 従来の開発に比べて人件費を抑え、あなたのアイデアに集中するリソースを確保できます。
- 市場投入までの時間を劇的に短縮: 何ヶ月もかかっていた開発が、数週間でMVPとして形になることも夢じゃありません。今この瞬間のトレンドを逃さず、ユーザーに届けられます。
- アジャイルな改善サイクル: ユーザーの声は宝物です。MVPをリリース後、すぐにフィードバックを得て、必要な機能を素早く追加・改善できます。
- 「育てる」アプリ開発: FlutterFlowは、ただの「使い捨てツール」ではありません。生成される高品質なFlutterコードをエクスポートできるため、MVPで手応えを感じたら、そこからさらに本格的な機能を追加・拡張していくことが可能です。あなたのアプリは、まるで命を吹き込まれたかのように成長していきます。
FlutterFlowで実現する!音楽アプリMVPの「5つの最小要件」と最適な開発フロー
では、具体的にどんな機能があればMVPとして成立するのか、そしてそれをFlutterFlowでどう作っていくのかを見ていきましょう!
1. ユーザー認証と基本プロフィール管理:アプリの「入り口」を作る
- MVPで必要なこと: ユーザーが安全にアプリにログイン・登録でき、最低限のプロフィール(ユーザー名やアイコンなど)を設定・表示できること。
- 最適な開発方法(FlutterFlow + Firebase/Supabase):
- FlutterFlowは、Firebase AuthenticationやSupabase Authとの連携が驚くほど簡単です。ドラッグ&ドロップで認証画面を配置し、これらのバックエンドサービスと接続するだけで、メールアドレス&パスワード認証、GoogleやAppleアカウントでの認証などがすぐに実装できます。
- ユーザープロフィールデータは、Firebase FirestoreやSupabase Databaseに保存します。FlutterFlowの「コレクション」機能を使えば、データベースとアプリのUIをビジュアルで紐付けられるので、プロフィール画面の作成もあっという間です。
- 事例:
- 多くのFlutterFlow製アプリでこの連携が活用されています。複雑な認証ロジックを書かなくても、ユーザーが安心して使える入り口を素早く作れるのが強みです。
2. 楽曲コンテンツの表示と検索:ユーザーが「聴きたい」を見つける
- MVPで必要なこと: アプリ内で再生できる楽曲(またはオーディオコンテンツ)のリストを表示し、楽曲名やアーティスト名などで目的のコンテンツを検索できること。
- 最適な開発方法(FlutterFlow + Firebase/Supabase + Algolia):
- 楽曲の「メタデータ」(曲名、アーティスト、アルバム、ジャンルなど)は、Firebase FirestoreやSupabase Databaseのコレクションとして管理します。FlutterFlowでこれらをリスト表示するUI(例:ListView)を配置し、データベースからデータを取得する設定を行うだけです。
- 実際のオーディオファイルは、Firebase StorageやAWS S3のようなクラウドストレージにアップロードします。
- 高速な検索機能には、Algoliaなどの専用検索サービスとのAPI連携が最適です。FlutterFlowの「API Calls」機能を使えば、AlgoliaのAPIを呼び出して、数百万の楽曲からでも瞬時に検索結果を表示できます。
- 事例:
- FlutterFlowの「FlutterFlow Music」テンプレートは、Apple Musicを模した美しいUIで楽曲リストやアルバム表示が可能です。これは、FlutterFlowがコンテンツを魅力的に見せるUI構築に非常に長けていることを示しています。
3. 基本的な音楽再生機能:音楽アプリの「心臓」を動かす
- MVPで必要なこと: ユーザーが選んだ楽曲を再生・一時停止できること。曲の進行状況を示すシークバーがあり、アプリを閉じた状態でも音楽が流れ続けるバックグラウンド再生ができること。
- 最適な開発方法(FlutterFlow + カスタムコード):
- ここがFlutterFlowの真骨頂!FlutterFlow自体には複雑なオーディオプレイヤーは内蔵されていませんが、Flutterの豊富なライブラリを**「カスタムコード」としてアプリに組み込めます**。
- 具体的には、
just_audioのようなFlutterのオーディオライブラリをカスタムアクションやカスタムウィジェットとしてFlutterFlowプロジェクトに追加します。これにより、バックエンドから取得したオーディオファイルのURLを使って、再生、一時停止、シーク、そしてバックグラウンド再生といったコア機能を実装できます。
- 事例:
- The Great Big Quiz of Everything でのFlutterFlow開発者は、AIが生成した音声解説をバックエンドで処理し、それをFlutterFlowアプリのUIでシームレスに再生するクイズアプリを構築しています。FlutterFlow、ElevenLabs(AI音声生成)、Supabase(バックエンド)、BuildShip(バックエンドのオーディオ処理)を組み合わせて構築しています。
4. シンプルなプレイリスト機能(お気に入り):ユーザーの「好き」を保存する
- MVPで必要なこと: ユーザーが気に入った楽曲を「お気に入り」として登録・管理し、いつでもアクセスできるリストがあること。
- 最適な開発方法(FlutterFlow + Firebase/Supabase):
- 各楽曲に「お気に入り」ボタンを設置し、ユーザーがクリックすると、その楽曲IDをユーザーの「お気に入り」コレクションとしてFirebase Firestoreなどのデータベースに保存します。
- FlutterFlowで「お気に入りリスト」を表示する画面を作成し、データベースから該当するユーザーのお気に入り楽曲データを取得して表示します。UIはFlutterFlowのドラッグ&ドロップで簡単に構築できます。
- 事例:
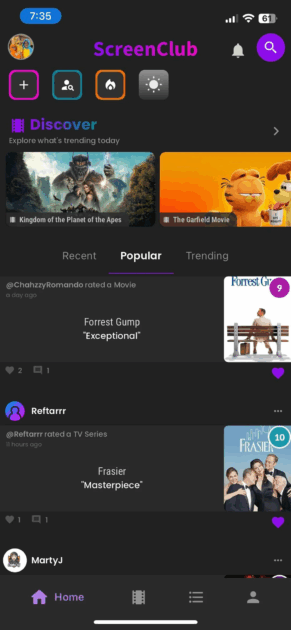
- SNSアプリの「ScreenClub」は、映画やTV番組の評価を共有するアプリとしてFlutterFlowで構築されました。ユーザーが特定のコンテンツを「お気に入り」として保存し、後でアクセスできる機能は、FlutterFlowのデータベース連携によって効率的に実装されています
https://www.reddit.com/r/FlutterFlow/comments/1dzto69/built_my_very_first_ff_app_15_year_journey/
- SNSアプリの「ScreenClub」は、映画やTV番組の評価を共有するアプリとしてFlutterFlowで構築されました。ユーザーが特定のコンテンツを「お気に入り」として保存し、後でアクセスできる機能は、FlutterFlowのデータベース連携によって効率的に実装されています

5. 堅牢なバックエンドインフラ:アプリの「土台」を支える
- MVPで必要なこと: 上記すべての機能のデータ(ユーザー情報、楽曲メタデータ、お気に入り情報など)を安全かつスケーラブルに保存し、アプリと連携させる基盤。大量のオーディオファイルを効率的に保存・配信できる仕組み。
- 最適な開発方法(FlutterFlow + Firebase/Supabase):
- MVPの段階では、FlutterFlowとFirebase(FirestoreとStorage)またはSupabaseの組み合わせが最適解と言えるでしょう。これらは、GoogleやAmazonのインフラを基盤としているため、初期段階から高いスケーラビリティを提供し、ユーザー数の急増にも対応できます。
- FlutterFlowが提供する強力なネイティブ連携により、データベース、認証、ストレージの設定はビジュアルで行え、開発者はビジネスロジックとUI開発に集中できます。
- 事例:
- 多くのスタートアップやMVP開発でFirebase/Supabaseは選ばれています。その信頼性とFlutterFlowとの連携のしやすさが、開発速度に直結します。
あなたの音楽アプリ、次の一歩を踏み出しましょう!
いかがでしたでしょうか?
FlutterFlowを使えば、音楽アプリ開発の「最小要件」を、驚くほどの速さとコスト効率で実現できることがお分かりいただけたかと思います。もちろん、DRM(デジタル著作権管理)や超高音質ストリーミングのような、超高度で専門的な機能は、MVPの次のステップで、カスタムコードや専用のバックエンドサービスとの連携が必要になります。
しかし、まずはこのMVPでユーザーの心を掴み、あなたのアイデアが市場でどれだけの可能性を秘めているか、実際に試してみませんか?
FlutterFlowは、あなたの音楽やエンターテイメントへの情熱を、最速で「形」にするための最高のツールです。さあ、あなたのアイデアを、次のヒットアプリへと育てていきましょう!



